VISUALIZAR CAMBIOS
COMO VISUALIZAR LOS CAMBIOS
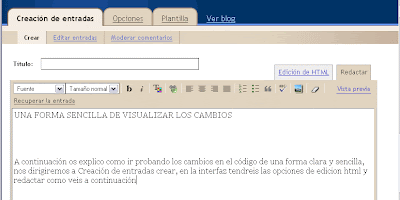
A continuación os explico como ir probando los cambios en el código de una forma clara y sencilla,sin tener que hacerlo directamente en la plantilla con el riesgo que conlleva de perder todo el trabajo nos dirigiremos a Creación de entradas crear, en la interfaz tendreis las opciones de edicion html y redactar como veis a continuación

Cuando ya empecemos con los primeros códigos lo entendereis mejor el porque de esta explicación, empezaremos con uno facil, un correo electrónico seria este
<"a href="mailto:nombre%20de%20correo>el mismo correo o cualquier palabra"> (debeis de quitar las comillas del principio y del final)
 Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">
Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">
Este código se ha de insertar a la altura que querais ponerlo en la ventana de edición de html,así por ejemplo debereis cambiar por vuestras opciones
acceder a correo una vez insertado cambiais a vista de redactar y os aparecerá el vinculo ya creado, probarlo parece magia.
Utilizando este método podreis probar con el código y visualizar rapidamente los cambios que querais efectuar.Una vez hayais obtenidos los resultados que deseis añadirlos en la parte de la plantillla de html que querais rectificar
<"a href="mailto:nombre%20de%20correo>el mismo correo o cualquier palabra"> (debeis de quitar las comillas del principio y del final)
 Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">
Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">Este código se ha de insertar a la altura que querais ponerlo en la ventana de edición de html,así por ejemplo debereis cambiar por vuestras opciones
acceder a correo una vez insertado cambiais a vista de redactar y os aparecerá el vinculo ya creado, probarlo parece magia.
Utilizando este método podreis probar con el código y visualizar rapidamente los cambios que querais efectuar.Una vez hayais obtenidos los resultados que deseis añadirlos en la parte de la plantillla de html que querais rectificar








0 comentarios:
Publicar un comentario