Vinculo de correo en imagen
Vinculo de correo en imagen
Vinculo de correo en imagen
Asi es como queda este efecto una vez realizado,( es importante el uso de imagenes en la web y asociarlo a funciones porque el usuario cuanto más participe en el uso de la web se sentirá más cómodo, eso sí siempre sin saturar un exceso de imágenes puede despistar al usuario de lo que realmente quiere mostrar podemos correr el riesgo de que asocie nuestra web a una imágen que realmente le gustó antes que en el contenido de ella. Por tanto uso de imágenes si pero con moderación, como en todo debe existir un equilibrio)
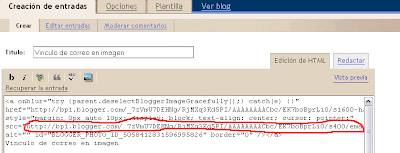
Primero como siempre tenemos que subir la imagen a blogger trabajando en la pestaña de EDICION DE HTML (yo la subo en el mismo post como veis a continuación, ya que luego se eliminará) se verá el siguiente código;
 De todo el código nos interesa nada mas que la url marcada en rojo que os muestro, hay que seleccionar todo lo marcado entre comillas;una vez seleccionado lo copiamos y pasaremos a copiar la url en el siguiente código
De todo el código nos interesa nada mas que la url marcada en rojo que os muestro, hay que seleccionar todo lo marcado entre comillas;una vez seleccionado lo copiamos y pasaremos a copiar la url en el siguiente código<@a href="mailto:loquesea@gmail.com"><@img src="url de la imagen" />@<@/a>; osea quedará así>>>>>
<@a href="mailto:loquesea@gmail.com"><@img src="http://bp1.blogger.com/_7zVmU7DEHNg/RjM
Xq3Kd5PI/AAAAAAAACbc/EK7boBprLi0/s400/email2.jpg" />@<@/a>
@quitar para que funcioneXq3Kd5PI/AAAAAAAACbc/EK7boBprLi0/s400/email2.jpg" />@<@/a>
Iros a vista previa (debajo de la pestaña redactar) y observar que apraece la imagen; si os situais sobre ella y pinchais saldrá la ventana del correo que tengais instalado de forma predeterminada (outlook;gmail, hotmail...) con la dirección del destinatario ya incluida.
Por último os teneis que acordar de eliminar el código de la imagen que habiamos subido para selecionar la url que hemos utilizado. Ya me contareis si os ha costado hacerlo.....
Por último os teneis que acordar de eliminar el código de la imagen que habiamos subido para selecionar la url que hemos utilizado. Ya me contareis si os ha costado hacerlo.....









0 comentarios:
Publicar un comentario