Este truco para poner cabecera en blog es para todas las plantillas de blogger de la variedad mínima; ¿Como sabéis que clase de plantilla tenéis? Si os vais a la edición de html y os fijáis en la imagen que os pongo a continuación lo comprobareis enseguida:
 Pertenecen todas estas plantillas a la familia de minima;
Pertenecen todas estas plantillas a la familia de minima;Una buena medida para la imagen de la cabecera es de 800x145 pixels, una vez elegida debereis subirla a un alojamiento gratuito de imagenes yo os propongo imageshack
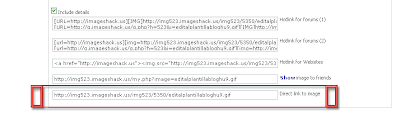
Una vez subida os dará varios códigos de html para usar la imagen;en concreto a nosotros nos interesa el que os muestro a continuación;
Una vez subida os dará varios códigos de html para usar la imagen;en concreto a nosotros nos interesa el que os muestro a continuación;
 Una vez obtenida la url de la imagen emperezaremos a hacer los cambios en la plantilla.
Una vez obtenida la url de la imagen emperezaremos a hacer los cambios en la plantilla.Guardar el código de la plantilla; si os equivocais u os perdéis podéis restaurarla a su estado anterior, aqui podeis saber como guardar la plantilla del blog.
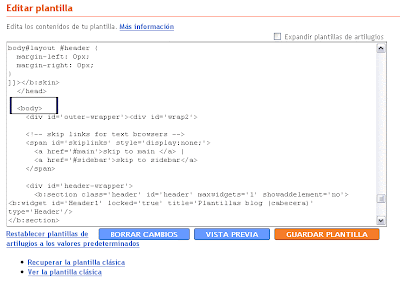
Para insertar una cabecera deberéis situaros en la edición html, en la plantilla como podeis ver en la primera imagen, y situaros en la etiqueta body justo así como muestra la siguiente imagen
 Una vez situados aqui, debereis pegar el código que os proporciono a continuación, justo de bajo de la etiqueta body que os he señalado;
Una vez situados aqui, debereis pegar el código que os proporciono a continuación, justo de bajo de la etiqueta body que os he señalado;Sustituir en el código la url de la imagen donde os indico y guardar la plantilla; publicar el blog; encaso de que no lo veis a la primera utilizar el botón del navegador de actualizar, enseguida observareis los cambios.
Podeis probar con estas cabeceras de navidad, si no teneis aún imágenes a mano ;O)
Podeis probar con estas cabeceras de navidad, si no teneis aún imágenes a mano ;O)
tags blog edicion+html trucos trucos+blogs plantillas+gratis plantillas+blog scripts+gratispersonalizar+blog generadores+blog generadores blog
generadores blog trucos blog
trucos blog todo para tu blog
todo para tu blog edicion html blog
edicion html blog utilidades blog
utilidades blog










7 comentarios:
Jova eres un crack tio, enhorabuena por la página, después de probar varias cosas de diferentes páginas de internet, al final a sido tu truco el que me ha ayudado para poner la imagen en la cabecera de mi blog, muchas gracias por la explicación, a lo mejor te pillo más trucos, chaooo!!!
Hola , muy chevere tu truquito... se supone que debe funcionar... pero a mi no me pasa nada ... segui los pasos que dijistes pero nada...
duda: la imagen debe estar en formato gif? ya no se que otro error puedo haber cometido no aparece la cabecera de imagen ...
La cabecera es un paisaje de arboles?
a mi tampoco me sale,jajaja..lo he intentado varias veces y nada.
está el codigo bien?
Un saludo,estoy siguiendo todo tu tutorial,esta genial!
Tener cuidado cualquier signos que pongais de más o de menos hace que no funcione ya todo el proceso.
Paciencia ya verás como te sale.....
hey no me sale ;.; lo intente millonesimas veces y lo unico que aparece es un cuadrito que dice imagen!!!!
a proposito..gracias por la pagina!!!! es increiblemente util n.n aunque tengo mala suerte para que me salgan las cosas!!!!
Pues yo veo una cabecera en tu blog con el titulo de este ;O)
Hay que tener un poco de paciemcia, si os dejais algún paso o no seleccionais bien para un copia y pega, ya teneis un error y no saldrá bien....ten paciencia porque todo sale, no es cuestión de mala suerte sino de fijarse ;O)
Publicar un comentario