¿Que os parece un Menú para vuestro blog o web con este diseño?
Aqui teneis un tutorial para que lo inseteis en vuestro espacio sin que tengais conocimientos previos de código. Espero que os resulte útil.
Menu horizontal CSS
 Para conseguir el código en HTML en instalarlo en vuestra web o blog debereis ir a este generador de menus y seguir todos los pasos CSSmenumarker.
Para conseguir el código en HTML en instalarlo en vuestra web o blog debereis ir a este generador de menus y seguir todos los pasos CSSmenumarker.Obtendreis la siguiente vista, para implementar el código en vuestro blog de blogger debereis seguir la numeración tal y como os muestra el gráfico
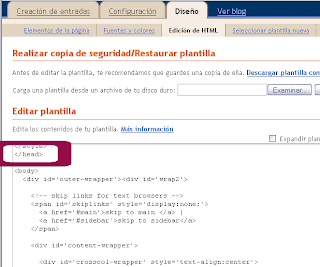
 1.-Se seleccionará todo el Código CSS que nos facilitan y se copia, una vez copiado iremos a la edición de HTML de nuestra plantilla, como os muestra la imagen de abajo deberemos dirigirnos hasta la etiqueta
1.-Se seleccionará todo el Código CSS que nos facilitan y se copia, una vez copiado iremos a la edición de HTML de nuestra plantilla, como os muestra la imagen de abajo deberemos dirigirnos hasta la etiqueta
Cuando tengamos localizada la etiqueta , justo antes deberemos copiar el código que tenemos seleccionado del anterior paso pero para que pueda funcionar deberemos encerrar todo el código copiado entre las etiquetas sytle al inicio del código y al final del código (a continuación). Con este último paso habremos acabado ya de implementar el código CSS en nuestro espacio, sigamos con el siguiente.
 2.-Descargamos el archivo con las imagenes, abrimos el zip y las imagenes las alojamos en un servidor gratuito del tipo imageshack de este servicio seleccionaremos las url del final de página tal que queda así http://img162.imageshack.us/img162/6795/12033381011vr1.jpg
2.-Descargamos el archivo con las imagenes, abrimos el zip y las imagenes las alojamos en un servidor gratuito del tipo imageshack de este servicio seleccionaremos las url del final de página tal que queda así http://img162.imageshack.us/img162/6795/12033381011vr1.jpgPegaremos las url de las imagenes en un documento word para su posterior utilización.
Obtenidas las url de las imagenes las sustituiremos en el código que hemos pegado anteriormente en el HEAD y que conocemos como CSS CODE, las url deberan respetar la equivalencia de archivos, osea identificar la extensión que tenemos de archivo background:url(images/bg.png) y sustituirlo por la URL adecuada. Si no respetais estas equvalencias no os saldrá el menú tal y como figura.
3.-Ya estamos en el final; El codigo que os aparece en el HTML CODE debereis seleccionarlo y copiarlo en la siguiente parte del blog;

2.-Elegir incluir HTML/javascript; aquí debereis copiar el Código que tenemos copiado
3.-Arrastrar hacia el lado queremos el menú (según hayamos elgido horizontal o vertical)
Para quien se atreva puede experimentar y cambiar los códigos de colores y las imagenes(repetar las medidas de las originales) consiguiendo un menú único, con los efectos que se imagine.








5 comentarios:
muy muy muy pero muy complicado incluso para una persona que entiende de codigos HTML no la pude aplicar, me imagino que para una persono que no sabe Html mucho menos entendible
Con la práctica todo se aprende ...te animas a probarlo otra vez ;O)
No es necesario entender nada de código de HTML, en el post te doy los pasos a seguir...el secreto está en volver a intentarlo.
hola trat d aplicar el diseño de menu y no se nada d html, aprendi hace poco a utilizar alto ya q cree un blog hace un par d dias... y me intereso poder hacer esto , pero hay una part dond no queda clara la explicacion..quiza dond tu te manejas en esos terminos, encuentras la explicacion didactica, pero al verdad del paso 2 en adelante ya me complico, dond pegar q reemplazar, etc... rpobe 2 veces y no me resulto , me quedaba el menu en un lado y los nosmbres en otro lado.. podrias responderme por favor?? o agregar explicaciones un poco mas graficas? t lo agradeceria un monton!
saludos
valeria
Me salio gracias loko estube intentandolo por horas te agradesco :D
nadie dijo que fuera fácil!!!
Seguro que ahora no se te resisten ;O)
Publicar un comentario