TU BLOG AQUI
Mandame un @@@EMAIL@@@; incluiré tu blog aquí
Listado de blogs
Etiquetas: LISTADO DE BLOGS, Te aconsejo visitar....
EL COLOR
El color en blogger es muy limitado pero con las pocas nociones que teneis en el código podeis empezar a personalizarlo con vuestros colores.
Cómo modificarlo? En el siguiente gráfico os muestro como localizar el código en la plantilla
 Para visualizar mejor el gráfico hacer click encima de él, lo vereis con más detalle.
Para visualizar mejor el gráfico hacer click encima de él, lo vereis con más detalle.Lo que os he marcado es el código del color, rápido os familiarizareis con ellos lo unico que teneis que hacer es localizar en la plantilla el color que querais modificar y sustituirlo con la tabla de colores hexadecimales enseguida localizareis los códigos.
El color es fundamental en la web, si quieres complementar, contrastar o coordinar el color de tu web te ofrecemos las siguientes herramientas, la diferencia? depende de la que más cómoda manejes.
COMPLEMENTAR COLORES 2
WEB QUE MUESTRA CON EJEMPLOS EL DISEÑO DESDE EL COLOR
Etiquetas: Debes saber de Blogger
Etiquetas: Utilidades para tu web o blog
Un botón en un blog te puede dar un abanico infito para personalizar tu blog; un primer uso que le podemos dar es por ejemplo redirigir al visitante a una página anterior.
Insertamos el botón donde queramos en el post, arriba abajo sobre gustos no hay nada escrito......utilizando la función de inserción de imagenes en el post, una vez realizada esta operación de el la opción redactar nos dirigimos a la pestaña edición html, mirar el siguiente gráfico para guiaros

Prosigamos en edición html, vereis que la imagen se corresponde a un código bastante largo, seleccionarlo y copiarlo, como ejemplo el primer botón azul que os dejo se corresponde al código
<(((((((a onblur="try {parent.deselectBloggerImageGracefully();} catch(e){}"href="http://bp0.blogger.com/_7zVmU7DEHNg/ RdGHk6iqncI/AAAAAAAAAbk/vvreI9i2McM/s1600-h/botonazul2.gif">
(acordaros de los parentesis quitarlos siempre si utilizais los código aunque este no sea el caso)os lo dejo para que os vayais familiarizando.
Código para insetar el botón que redirija hacia una nueva posición:
<(((img src="botonazul.gif" width="63" height="62" border="0" usemap="#Map" )))))/>
<((((map name="Map" id="Map")))))>
<(((((area shape="rect" coords="9,21,56,49" href="#nombre%20de%20pagina%20donde%20te%20quieras%20dirigir")))))/>
Adaptación del código para la personalización donde pone "botonazul.gif" sustituiremos el código que nos ha dado blogger al subir nuestra imagen, dentro de las comillas.
height y border constituyen los paramentros de tamaño de la figura.
coords es el área por el que al desplazar el cursor se reflejará la manita indicando al usuario que existe un enlace.
"#nombre%20de%20pagina%20donde%20te%20quieras%20dirigir" aquí se situara la ruta donde se quiera dirigir al visitante, hay que eliminar la almohadilla
Este ejercicio ya entraña una relativa dificultad pero sus resultados recompensan los quebraderos de cabeza que nos podemos llevar al realizarlo, nos dará una total libertad en movimientos dentro del blog.
En otras secciones os daré ideas de como utilizarlos...sino se os ocurren antes!!!!


Etiquetas: Utilidades para tu web o blog
INSERCION DE VINCULOS
A qué llamamos vínculo?
Vinculo es la ruta de una url a la que queremos dirigir al lector de nuestra página.
- Vinculo de correo electrónico
El código sería-<(((((a href="mailto:nombredecorreo@terminacion.es/com">correo electronico))))) teneis que quitar los parentesis para que la orden sea efectiva,
quedará como correo electronico
- Vinculo de enlace
los limites para su uso son tu imaginación
El código sería (quitar parentesis, acordadaros sino no funcionará!!!!!) <((((a href="http://www.loquesea.com">enlaces
Quedará así;enlaces
Pon un formulario para que te manden un email
Copiar y pegar el donde querais insertarlo
<@form action="mailto:tunombre@tuservidor.com" method="post">
<@table style="width: 155px; height: 162px;">
<@input size="16" name="nombre" value="Nombre" type="text">
<@input size="16" name="direccion" value="E-mail" type="text">
<@textarea rows="5" cols="14" name="comentarios">Comentarios<@/textarea>
<@input value="Borrar todo" type="reset"> <@input value="Enviar" type="submit">
<@/table><@/form>
**********Quitar las @
**********Tu correo
Etiquetas: Edición textos en tu blog
BLOGS GADGETS GOOGLE
Quieres relojes, calendarios, sudokus, pac-man, radios, el tiempo en tu blog?
Google nos lo ofrece desde su página de GADGETS
Haz tu blog único
Etiquetas: Utilidades para tu web o blog
Protege tu blog
Licencia copyleft
Poniendo barreras a tu blog; con creative commons podrás decir a tus visitantes que és lo que quieres compartir con ellos y que no, pon límites a tu obra si es que lo necesitas.
HERRAMIENTAS PARA PERSONALIZAR TU BLOG O WEB
- GENERADOR DE RETRATOS
- MAS PLANTILLAS PARA BLOGS
- CREAR TUS PROPIAS PLANTILLAS
- MAGNIFICAS PLANTILLAS
- GENERADOR DE LOGOS
Añade un cuadro de busqueda a tu blog como el de la IZQUIERDA de la página, sólo tienes que copiar este código cambiandole la dirección por la de tu blog
- contadores y estadisticas 1
- contadores y estadisticas 2
- contadores y estadisticas 3
- contadores y estadisticas 4
- contadores y estadisticas 5
- contadores geograficos
Etiquetas: Utilidades para tu web o blog
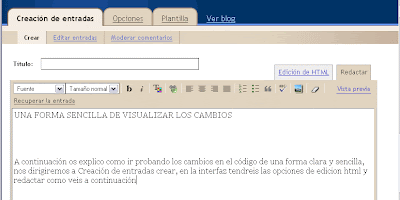
VISUALIZAR CAMBIOS
COMO VISUALIZAR LOS CAMBIOS

<"a href="mailto:nombre%20de%20correo>el mismo correo o cualquier palabra"> (debeis de quitar las comillas del principio y del final)
 Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">
Por ejemplo<"a href="mailto:micorreo@gmail.com">acceder a correo">Este código se ha de insertar a la altura que querais ponerlo en la ventana de edición de html,así por ejemplo debereis cambiar por vuestras opciones
acceder a correo una vez insertado cambiais a vista de redactar y os aparecerá el vinculo ya creado, probarlo parece magia.
Utilizando este método podreis probar con el código y visualizar rapidamente los cambios que querais efectuar.Una vez hayais obtenidos los resultados que deseis añadirlos en la parte de la plantillla de html que querais rectificar
GUARDANDO LA PLANTILLA
COMO GUARDAR LA PLANTILLA
A continuación os muestro una forma segura de realizar los cambios.
Donde encontrareis la plantilla?
 Os empieza a sonar la interfaz de blogger, su menu? pues según el gráfico aqui lo encontrareis.
Os empieza a sonar la interfaz de blogger, su menu? pues según el gráfico aqui lo encontrareis.En plantilla>>>Edicion de html.
Una vez hayais accedido os colocais sobre el html y con el boton izquierdo del ratón le dais a seleccionar todo después repetis y elegis copiar; después abrir un documento y pegar el html en él, guardarlo.
Ya podeis hacer todos los cambios que querais en la plantilla sino no os satifacen los resultados nada más que tendreis que pegar la guardada y volvereis a lo que teneis anteriormente.
En el caso de que vayais efectuando cambios y esteis satisfechos con ellos ir guardando en documentos las plantillas enteras, más vale que tengais varios documentos con plantillas que ninguno.
Etiquetas: Editar o cambiar plantilla blogger
BLOGGER O BLOGGER BETA
BLOGGER O BLOGGER BETA Su interfaz sencilla y clara, permite en un momento poniendose tan sólo encima de un elemento pinchando y arrastrando cambiar la disposición del blog.
Su interfaz sencilla y clara, permite en un momento poniendose tan sólo encima de un elemento pinchando y arrastrando cambiar la disposición del blog.
Con la interfaz tan explicita y la cantidad de elementos que se pueden añadir se pueden llegar a conseguir elementos bastantes personlizados, otra funcionalidad propia de esta nueva versión es el panel intuitivo que tiene para poder personalizar las fuentes y colores de cada elemento del blog.
Y la versión antigua? La versión antigua de blogger tiene menos funcionalidades es ideal para gente más aventajada que tenga conocimientos en html y pueda con ella conseguir la modificación y personalización de la plantilla.
En vuestra manos está la elección todo depende de lo que querais hacer y hasta donde querais llegar.
Para utilizar un blog de blogger, se llaman así los dispuesto por google es necesaria una invitación para crearos una cuenta. Si quereis una podeis escribirme aqui con vuestra dirección de correo.
SOBRE EL CODIGO HTML
Si en la parte superior del navegador vais al menú vereis que hay varias opciones
Archivo| editar | ver ….
Si os posicionais encima de ver y desplegais el menú vereis ver CODIGO FUENTE DE LA PAGINA…. Si volveis a acceder vereis esto

Os pongo una parte de ello lo podeis comprobar personalmente accediendo a la busqueda de google y haciendo los pasos que os he comentado anteriormente....
-Para qué sirve esto??
Pues simplemente si escribis un post y quereis poner un correo electrónico blogger y otros tantos no deja….otras operaciones ocurre igual…
Os iré poniendo estos códigos para que accedais al HTML y lo modifiqueis para hacer vuestro blog a vuestro gusto sin limitaciones.
Ultimos Posts

O puedes tambier copiar y pegar las siguientes opciones; elige la que mas te guste!! Trucos blog ( Esta última simplemente selecciona el enlace y copia y pega en tu espacio )






